 A menudo habremos oído hablar en el mundo del diseño gráfico de imágenes vectoriales e imágenes rasterizadas, a menudo vinculadas a programas profesionales de diseño como Adobe Illustrator o Adobe Photoshop (aunque bien es cierto que ambos tienen la capacidad de tratar ambos tipos de imagen, son específicos para cada una) así como a formatos concretos de archivos.
A menudo habremos oído hablar en el mundo del diseño gráfico de imágenes vectoriales e imágenes rasterizadas, a menudo vinculadas a programas profesionales de diseño como Adobe Illustrator o Adobe Photoshop (aunque bien es cierto que ambos tienen la capacidad de tratar ambos tipos de imagen, son específicos para cada una) así como a formatos concretos de archivos.
Vamos a aprender a diferenciar las características principales de cada uno, así como sus ventajas y los formatos de archivo que soporta cada formato:
Imagen Vectorial
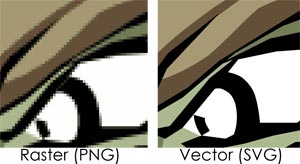
 Las imágenes vectoriales están definidas por pura matemática, no por píxeles. Están compuestas por ecuaciones que definen una curva, una recta o una mezcla de ambas (no tenemos por qué ver los parámetros, podemos actuar desde un entorno gráfico visual) de las que podemos alterar su color, forma, etc…, por lo que si hacemos zoom en una imagen vectorial nunca pierde resolución, ideal para dibujos planos o logotipos.
Las imágenes vectoriales están definidas por pura matemática, no por píxeles. Están compuestas por ecuaciones que definen una curva, una recta o una mezcla de ambas (no tenemos por qué ver los parámetros, podemos actuar desde un entorno gráfico visual) de las que podemos alterar su color, forma, etc…, por lo que si hacemos zoom en una imagen vectorial nunca pierde resolución, ideal para dibujos planos o logotipos.
Ventajas: Los archivos pesan menos, la resolución siempre es buena independientemente del tamaño y es muy fácil pasarlos a raster.
Inconvenientes: No soportan la posibilidad de tratar fotografías.
Programas: Adobe Illustrator, Adobe Flash, Corel Draw, Macromedia Freehand
Formatos de archivo: PDF, SVG, EPS, AI, DXF, CDR
Imagen Raster
 Una imagen raster consiste básicamente en un mapa de bits, donde cada píxel (cuadradito que compone la matriz de la imagen) tiene un color definido, como pueden ser por ejemplo las fotorafías, que al ampliarlas podemos visualizar su «pixelado». Como hemos dicho, las mejores imágenes raster son las fotografías, las cuales podremos editar o añadir filtros y efectos con los programas correspondientes.
Una imagen raster consiste básicamente en un mapa de bits, donde cada píxel (cuadradito que compone la matriz de la imagen) tiene un color definido, como pueden ser por ejemplo las fotorafías, que al ampliarlas podemos visualizar su «pixelado». Como hemos dicho, las mejores imágenes raster son las fotografías, las cuales podremos editar o añadir filtros y efectos con los programas correspondientes.
Ventajas: Soporta con gran calidad las fotografías y resulta muy fácil tratarlas y darles efectos.
Inconvenientes: La resolución depende del tamaño del archivo o de la capacidad de la imagen, por lo que pesan mucho si son muy detalladas, además es muy difícil pasarlas a vectorial.
Programas: Adobe Photoshop, GIMP, Corel PhotoPaint
Formatos de archivo: JPG, PNG, GIF, BMP, TIF, PSD, CPT
