
Parece ser que con la llamada crisis, los responsables permanecen inmunes mientras que la población sufre un incremento continuo del paro. Si eres del segundo grupo y, como dice el título, pretendes ser diseñador o diseñadora, te vendrá bien leer este artículo (de hecho, lo escribo después de que un amigo me pidiese asesoría).
Profesión de futuro
El diseño gráfico no deja de ser una «profesión de futuro», pero en los tiempos que corren, donde gracias al paro no existen «profesiones de presente», todas se han convertido en «profesiones de futuro» (hasta un alfarero en paro busca el futuro en la alfarería). Mi opinión, es que se les conoce con este sobrenombre a aquellas profesiones que no tienen pasado, que son muy nuevas, y por lo tanto, emergentes y generadoras de empleo. Ocurre que es un término que no se corresponde en absoluto con el diseño gráfico, yo más bien lo llamaría «profesión en estado constante de evolución», donde si no tienes planteado evolucionar, no busques empleo.
Un poco del pasado de está «profesión de futuro»
 Hablando de hace 70 años, por hacer un poco de historia y poner un ejemplo, cuando durante la II Guerra Mundial los diseñadores y diseñadoras de la época aplicaban sus conocimientos sobre la composición, el uso del color, identidad visual (claramente marcada por tu bando), etc. a la hora de realizar una aerografía que sería reproducida sobre carteles que empapelarían las ciudades, ni siquiera se planteaban el hecho de que pudiese existir un «Photoshop», sin embargo, el diseño ya daba empleo, aunque técnicamente fuese cercano al dibujo y la pintura.
Hablando de hace 70 años, por hacer un poco de historia y poner un ejemplo, cuando durante la II Guerra Mundial los diseñadores y diseñadoras de la época aplicaban sus conocimientos sobre la composición, el uso del color, identidad visual (claramente marcada por tu bando), etc. a la hora de realizar una aerografía que sería reproducida sobre carteles que empapelarían las ciudades, ni siquiera se planteaban el hecho de que pudiese existir un «Photoshop», sin embargo, el diseño ya daba empleo, aunque técnicamente fuese cercano al dibujo y la pintura.
Hablando de hace 7 años, en 2005, algo bastante más cercano, ya teníamos formación universitaria específica de hacía años, fotografía digital, estrenaron la Creative Suite 2 de Adobe (Photoshop cumplía 15 años). El mundo de la imagen inundaba nuestras vidas, toda una «profesión de presente» publicidad en vayas, carreteras, buzones, marcas por todas partes, productos de consumo, revistas, periódicos, videojuegos, aportaciones en cine y TV y, por supuesto, internet, que empezaba a llevarse en el bolsillo en dispositivos móviles, entonces el diseño web, variante digital del diseño gráfico, era una opción profesional. La comunicación visual avanzaba a saltos por días. Hasta ahí, con casi los mismos conocimientos teóricos de hace 70 años, teníamos infinidad de aplicaciones (y trabajo) más, solo te hacía mejor que otra gente tu creatividad, algo que ya se te presupone.
 Hace tan solo un año, internet ya era con muchísima diferencia el mayor medio de comunicación del mundo. Los medios impresos están en declive, incluso algunas publicaciones abandonan su edición para publicar en la red, los maquetadores cambiaron ya el CMYK por el RGB, conceptos como la legibilidad o la usabilidad ahora se miraban con otra óptica. Internet movía mucho negocio, todo aquél que pudiese contratarte está ahí, ya sea con su web o con su perfil en redes sociales, perfectamente diseñado e integrado con la imagen de su marca, puede hasta que te contrate por redes profesionales, o porque vea tu web. Los dispositivos móviles han evolucionado, se conectan, tienen aplicaciones que también gozan de identidad visual propia y toda la publicidad de que hablo en el párrafo anterior, también se aplica a internet. Hace un año no sólo se valoraban los conocimientos mínimos, ni te hacía mejor sólo la creatividad, sino la capacidad para estar actualizado y aportar siempre algo más de lo que se presupone que sabes.
Hace tan solo un año, internet ya era con muchísima diferencia el mayor medio de comunicación del mundo. Los medios impresos están en declive, incluso algunas publicaciones abandonan su edición para publicar en la red, los maquetadores cambiaron ya el CMYK por el RGB, conceptos como la legibilidad o la usabilidad ahora se miraban con otra óptica. Internet movía mucho negocio, todo aquél que pudiese contratarte está ahí, ya sea con su web o con su perfil en redes sociales, perfectamente diseñado e integrado con la imagen de su marca, puede hasta que te contrate por redes profesionales, o porque vea tu web. Los dispositivos móviles han evolucionado, se conectan, tienen aplicaciones que también gozan de identidad visual propia y toda la publicidad de que hablo en el párrafo anterior, también se aplica a internet. Hace un año no sólo se valoraban los conocimientos mínimos, ni te hacía mejor sólo la creatividad, sino la capacidad para estar actualizado y aportar siempre algo más de lo que se presupone que sabes.
Actualizarse no significa «estar a la última»
 En los últimos años se ha visto mucho esnobismo en torno al diseño, por lo que con «estar a la última» me refiero a tener un MacBook Pro con el CS5.5 instalado, la Canon más cara que hubiese, iPad, iPhone, un segundo móvil con Android, etc etc etc. Eso no es estar actualizado, lo siento. Es cierto que los diseñadores utilizamos Mac, pero también manchamos cuadernos, muchos, y desde luego que lo hacemos por trabajo, no por hobby. Sin embargo, puedes estar actualizado sin «estar a la última» (que es algo muy caro), ya que lo único que necesitas son ganas de aprender, ganas de aprender mucho y sin parar, mientras te dediques a esto del diseño gráfico, durante años.
En los últimos años se ha visto mucho esnobismo en torno al diseño, por lo que con «estar a la última» me refiero a tener un MacBook Pro con el CS5.5 instalado, la Canon más cara que hubiese, iPad, iPhone, un segundo móvil con Android, etc etc etc. Eso no es estar actualizado, lo siento. Es cierto que los diseñadores utilizamos Mac, pero también manchamos cuadernos, muchos, y desde luego que lo hacemos por trabajo, no por hobby. Sin embargo, puedes estar actualizado sin «estar a la última» (que es algo muy caro), ya que lo único que necesitas son ganas de aprender, ganas de aprender mucho y sin parar, mientras te dediques a esto del diseño gráfico, durante años.
¿Qué ocurre si no nos actualizamos?
 Pues está claro, igual que hace 7 años no podías subsistir como diseñador haciendo aerografías (como hace 70), ya no puedes subsistir cerrando los artes finales tan solo para imprenta. Eso implica que un diseñador medio que se precie y quiera trabajar, a estas alturas, esté ligado a internet.
Pues está claro, igual que hace 7 años no podías subsistir como diseñador haciendo aerografías (como hace 70), ya no puedes subsistir cerrando los artes finales tan solo para imprenta. Eso implica que un diseñador medio que se precie y quiera trabajar, a estas alturas, esté ligado a internet.
Realmente y pese a esa evolución, ¿qué mínimos se necesitan?
Alguien que se considere diseñador gráfico, muy resumidamente, debe ser un experto comunicador visual, capaz de sintetizar ideas de un briefing, abstraer y plasmar ideas sobre un soporte determinado, que sean comprensibles y atractivas. El branding, crear y cuidar una imagen de marca y convertir todo lo que le rodee en una «familia» llamada key visual. Conocimiento de las familias tipográficas, psicología y correcta aplicación. Conocimientos publicitarios, de comunicación y de marketing. Uso y psicología del color (esto es mucho más amplio de lo que parece). Packaging. Maquetación y preparación de artes finales… y ahora ya viene el etcétera… porque este artículo no va de los mínimos, puede que llegases aquí porque ya eres diseñador, lo estás estudiando o ya lo tienes decidido, así que ya te los sabes.
A estos mínimos se llega con una buena formación específica o mucho oficio. De manera autodidacta se puede ser ayudante o técnico y aprender de un profesional hasta hacer oficio a base de tiempo y experiencia, ya que la lista de «conocimientos mínimos» es más larga (y con mucho más detalle en cada punto) que la del párrafo anterior, por lo que lo siento por los snobs, pero como dije, esto no es un hobby.
Entonces… ¿qué «extras» debo tener para sobrevivir?
 Todos los que se te ocurran. A diferencia de los mínimos, estos pueden desarrollarse a base de oficio más cómodamente, a la par que van surgiendo nuevas oportunidades. Todos los “extras” que tengas es lo que te darán más valor a la hora de encontrar empleo. Por poner un ejemplo válido tanto para agencia de publicidad como para el departamento de marketing de alguna empresa, imaginad una campaña donde además de vayas publicitarias y prensa convencional, se incluye un QR que lleva a una landing page y un HT para hacerlo viral en redes, cosa que no es rara. ¿Quién tiene que hacer esto? Ni técnico, ni copy, ni director creativo, ni de arte, ni diseñador, gráfico o web, etc. hacían esto antes.
Todos los que se te ocurran. A diferencia de los mínimos, estos pueden desarrollarse a base de oficio más cómodamente, a la par que van surgiendo nuevas oportunidades. Todos los “extras” que tengas es lo que te darán más valor a la hora de encontrar empleo. Por poner un ejemplo válido tanto para agencia de publicidad como para el departamento de marketing de alguna empresa, imaginad una campaña donde además de vayas publicitarias y prensa convencional, se incluye un QR que lleva a una landing page y un HT para hacerlo viral en redes, cosa que no es rara. ¿Quién tiene que hacer esto? Ni técnico, ni copy, ni director creativo, ni de arte, ni diseñador, gráfico o web, etc. hacían esto antes.
Cuando surge una necesidad, hay que repartirse el trabajo, los Community Managers existen desde hace poco (los de calidad vienen de otro oficio, puede que relacionado y empieza a haber formación, que se desactualiza por días) y tampoco resuelven todo este problema. Como hay que repartirse el problema, alguien del equipo crecerá profesionalmente por oficio para solucionarlo. Sino, imaginad que sois freelance, ¿se rechaza el proyecto? Gracias a internet, muchas cosas que rodeaban nuestro trabajo como diseñadores crecen y crecen, nadie en concreto se ocupa. Si otra persona puede aprenderlas, tu también puedes.
Algunas recomendaciones son (por supuesto que no hay que saberlas todas, pero vienen genial):
- Diseño web. Y nada de plantillas, también es parte de la imagen, debes saber convertir la creatividad en una web desde cero.
- Usabilidad ante todo, pesa más que sea intuitiva a creativa
- Creación de formularios. PHP o ASP, da igual, pero que funcionen
- jQuery para que tu web no se quede quieta, al menos utilizarlo
- CMS, o gestores de contenido, aprender a aplicar nuestro diseño sobre ellos para evitar el efecto “plantilla” y a usarlos
- Redes Sociales, ya es hora de tomarlas en serio
- Perfiles de empresa, diseño adecuado y optimización
- APIs para integrar la actualidad de tus redes en tu página web
- Botones para compartir contenidos de nuestra web y dar más presencia a nuestra marca
- Gestión y Actualización de contenidos, es decir, puedes ser Community Manager, que por cierto, requiere también muchísima actualización
- Internet, además de webs y redes sociales
- SEO, o posicionamiento de la web en buscadores, con el correspondiente manejo de herramientas como Analytics o Webmaster Tools
- SEM, o gestión de campañas de posicionamiento de pago, como con AdWords
- Fotografía, a día de hoy, digital
- Motion Graphics, After Effects, animación avanzada
- Ilustración, tanto digital como manual y diversas técnicas, aunque en principio ya se presupone, en muchas ocasiones será conveniente tener buena mano
- Aplicaciones para Android e iOS, como mínimo en cuanto a usabilidad, layout y look&feel. Si además aprendes a desarrollarlas, deja el diseño (o no contrates a nadie y diseña tu la aplicación) y fórrate
- Principios de delineación, nociones de AutoCad por si fuese necesario
Y todo lo que se os ocurra… ¡vendrá bien! (y si se os ocurre algo más y queréis dejar un comentario es de agradecer)
Pero… ¿cuando paro?
Cuando encuentres tu especialidad, no obstante, seguro que está en continua actualización y eso no se para. No dejes de aprender o caducarás, fórmate bien o haz oficio, fortalece tus especialidades a base de experiencia y nunca dejes de trabajar aunque no haya trabajo.
¿Y esa formación de la que hablas?
 Actualmente existe grado oficial de diseño como carrera universitaria, o módulos de FP, aunque presentan menos posibilidades creativas y son más limitados. Si ya eres un profesional de otro medio, existen infinidad de posgrados y másteres específicos de mucha calidad muy completos, o si no tienes años para invertir y sólo necesitas especializarte, existen cursos concretos más breves pero específicos.
Actualmente existe grado oficial de diseño como carrera universitaria, o módulos de FP, aunque presentan menos posibilidades creativas y son más limitados. Si ya eres un profesional de otro medio, existen infinidad de posgrados y másteres específicos de mucha calidad muy completos, o si no tienes años para invertir y sólo necesitas especializarte, existen cursos concretos más breves pero específicos.
Ninguno es la panacea, ya que en los más largos y mejor valorados, aprendes y haces de todo pero no te especializas en nada concreto, y en cursos breves y concisos, te especializas en una cosa pero obvias las demás. No obstante, jamás descartes estudiar, estudia, sin duda, y mucho, cuando tengas una base, todo lo demás puedes aprenderlo trabajando y, como dije justo antes, nunca dejes de trabajar aunque no haya trabajo (otra vez).
¿Trabajar aunque no haya trabajo? ¿Cómo?
 A diferencia de otras profesiones, la nuestra ofrece muchas posibilidades tanto en empresas como de autónomo o freelance. Como el mercado es consciente de ello, para evitar la contratación de algún tipo o la subjetividad de la misma, es muy común que se produzcan concursos de diseño, continuamente y de lo más variopinto. No dejes de buscar, internet está lleno, en TheBrainStormWeb.com hay siempre alguno, sino en Domestika, en 1arte (aquí hay concursos de todo) o directamente en Google.
A diferencia de otras profesiones, la nuestra ofrece muchas posibilidades tanto en empresas como de autónomo o freelance. Como el mercado es consciente de ello, para evitar la contratación de algún tipo o la subjetividad de la misma, es muy común que se produzcan concursos de diseño, continuamente y de lo más variopinto. No dejes de buscar, internet está lleno, en TheBrainStormWeb.com hay siempre alguno, sino en Domestika, en 1arte (aquí hay concursos de todo) o directamente en Google.
Con esto te harás con un buen portfolio, aunque pierdas (si ganas, además harás currículum)
¿Un buen portfolio?
Sí, los buenos diseñadores y diseñadoras van con uno genial debajo del brazo, lo que tiene casi más peso que tu currículum. No es una más que un book de trabajos con desarrollo de cada proyecto y una presentación acertada, que debes saber exponer y defender, para lo cuál no valen los «chapurreos» que hagamos con Photoshop en casa.
¿Nada más que decir?
¿Os parece poco? Aunque queda una cosa más, si el artículo te ha ayudado y te gusta, compártelo con quienes puedan necesitarlo
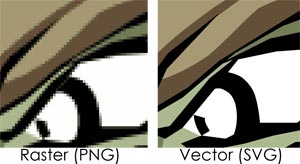
 A menudo habremos oído hablar en el mundo del diseño gráfico de imágenes vectoriales e imágenes rasterizadas, a menudo vinculadas a programas profesionales de diseño como Adobe Illustrator o Adobe Photoshop (aunque bien es cierto que ambos tienen la capacidad de tratar ambos tipos de imagen, son específicos para cada una) así como a formatos concretos de archivos.
A menudo habremos oído hablar en el mundo del diseño gráfico de imágenes vectoriales e imágenes rasterizadas, a menudo vinculadas a programas profesionales de diseño como Adobe Illustrator o Adobe Photoshop (aunque bien es cierto que ambos tienen la capacidad de tratar ambos tipos de imagen, son específicos para cada una) así como a formatos concretos de archivos. Las imágenes vectoriales están definidas por pura matemática, no por píxeles. Están compuestas por ecuaciones que definen una curva, una recta o una mezcla de ambas (no tenemos por qué ver los parámetros, podemos actuar desde un entorno gráfico visual) de las que podemos alterar su color, forma, etc…, por lo que si hacemos zoom en una imagen vectorial nunca pierde resolución, ideal para dibujos planos o logotipos.
Las imágenes vectoriales están definidas por pura matemática, no por píxeles. Están compuestas por ecuaciones que definen una curva, una recta o una mezcla de ambas (no tenemos por qué ver los parámetros, podemos actuar desde un entorno gráfico visual) de las que podemos alterar su color, forma, etc…, por lo que si hacemos zoom en una imagen vectorial nunca pierde resolución, ideal para dibujos planos o logotipos. Una imagen raster consiste básicamente en un mapa de bits, donde cada píxel (cuadradito que compone la matriz de la imagen) tiene un color definido, como pueden ser por ejemplo las fotorafías, que al ampliarlas podemos visualizar su «pixelado». Como hemos dicho, las mejores imágenes raster son las fotografías, las cuales podremos editar o añadir filtros y efectos con los programas correspondientes.
Una imagen raster consiste básicamente en un mapa de bits, donde cada píxel (cuadradito que compone la matriz de la imagen) tiene un color definido, como pueden ser por ejemplo las fotorafías, que al ampliarlas podemos visualizar su «pixelado». Como hemos dicho, las mejores imágenes raster son las fotografías, las cuales podremos editar o añadir filtros y efectos con los programas correspondientes.




 En los últimos años se ha visto mucho esnobismo en torno al diseño, por lo que con «estar a la última» me refiero a tener un MacBook Pro con el CS5.5 instalado, la Canon más cara que hubiese, iPad, iPhone, un segundo móvil con Android, etc etc etc. Eso no es estar actualizado, lo siento. Es cierto que los diseñadores utilizamos Mac, pero también manchamos cuadernos, muchos, y desde luego que lo hacemos por trabajo, no por hobby. Sin embargo, puedes estar actualizado sin «estar a la última» (que es algo muy caro), ya que lo único que necesitas son ganas de aprender, ganas de aprender mucho y sin parar, mientras te dediques a esto del diseño gráfico, durante años.
En los últimos años se ha visto mucho esnobismo en torno al diseño, por lo que con «estar a la última» me refiero a tener un MacBook Pro con el CS5.5 instalado, la Canon más cara que hubiese, iPad, iPhone, un segundo móvil con Android, etc etc etc. Eso no es estar actualizado, lo siento. Es cierto que los diseñadores utilizamos Mac, pero también manchamos cuadernos, muchos, y desde luego que lo hacemos por trabajo, no por hobby. Sin embargo, puedes estar actualizado sin «estar a la última» (que es algo muy caro), ya que lo único que necesitas son ganas de aprender, ganas de aprender mucho y sin parar, mientras te dediques a esto del diseño gráfico, durante años. Pues está claro, igual que hace 7 años no podías subsistir como diseñador haciendo aerografías (como hace 70), ya no puedes subsistir cerrando los artes finales tan solo para imprenta. Eso implica que un diseñador medio que se precie y quiera trabajar, a estas alturas, esté ligado a internet.
Pues está claro, igual que hace 7 años no podías subsistir como diseñador haciendo aerografías (como hace 70), ya no puedes subsistir cerrando los artes finales tan solo para imprenta. Eso implica que un diseñador medio que se precie y quiera trabajar, a estas alturas, esté ligado a internet. Todos los que se te ocurran. A diferencia de los mínimos, estos pueden desarrollarse a base de oficio más cómodamente, a la par que van surgiendo nuevas oportunidades. Todos los “extras” que tengas es lo que te darán más valor a la hora de encontrar empleo. Por poner un ejemplo válido tanto para agencia de publicidad como para el departamento de marketing de alguna empresa, imaginad una campaña donde además de vayas publicitarias y prensa convencional, se incluye un QR que lleva a una landing page y un HT para hacerlo viral en redes, cosa que no es rara. ¿Quién tiene que hacer esto? Ni técnico, ni copy, ni director creativo, ni de arte, ni diseñador, gráfico o web, etc. hacían esto antes.
Todos los que se te ocurran. A diferencia de los mínimos, estos pueden desarrollarse a base de oficio más cómodamente, a la par que van surgiendo nuevas oportunidades. Todos los “extras” que tengas es lo que te darán más valor a la hora de encontrar empleo. Por poner un ejemplo válido tanto para agencia de publicidad como para el departamento de marketing de alguna empresa, imaginad una campaña donde además de vayas publicitarias y prensa convencional, se incluye un QR que lleva a una landing page y un HT para hacerlo viral en redes, cosa que no es rara. ¿Quién tiene que hacer esto? Ni técnico, ni copy, ni director creativo, ni de arte, ni diseñador, gráfico o web, etc. hacían esto antes. Actualmente existe
Actualmente existe  A diferencia de otras profesiones, la nuestra ofrece muchas posibilidades tanto en empresas como de autónomo o freelance. Como el mercado es consciente de ello, para evitar la contratación de algún tipo o la subjetividad de la misma, es muy común que se produzcan concursos de diseño, continuamente y de lo más variopinto. No dejes de buscar, internet está lleno, en
A diferencia de otras profesiones, la nuestra ofrece muchas posibilidades tanto en empresas como de autónomo o freelance. Como el mercado es consciente de ello, para evitar la contratación de algún tipo o la subjetividad de la misma, es muy común que se produzcan concursos de diseño, continuamente y de lo más variopinto. No dejes de buscar, internet está lleno, en