 El blog ha estado caído durante unos días y posteriormente ha sido redirigido a otro blog montado sobre WordPress también llamado AvispaVerde pero sin mi plantilla y sin contenidos. Todo ha sido resultado de las pruebas de servidores compartidos que estoy realizando con diferentes proveedores y de los que os hablaré ahora un poco.
El blog ha estado caído durante unos días y posteriormente ha sido redirigido a otro blog montado sobre WordPress también llamado AvispaVerde pero sin mi plantilla y sin contenidos. Todo ha sido resultado de las pruebas de servidores compartidos que estoy realizando con diferentes proveedores y de los que os hablaré ahora un poco.
Les pongo una valoración personal en ***** de 1 a 5, como los hoteles. Va enfocado a servidores compartidos para montar una web personal, blog, pequeños proyectos, webs de PYMES, etc…
Abser Hosting (extintos) ****
Eran mi primer proveedor para esta web, funcionaban de maravilla y tengo un espacio suficiente con una MySQL para llevar este WordPress por un precio increíble, además gente muy maja que hasta me ofrecieron una visita a sus instalaciones y, al ser desarrollador web, opciones personalizadas si alojaba a clientes en sus servidores (al trabajar en empresa no me dedico por mi cuenta, por lo que no seguimos adelante, pero decía mucho de su parte).
Ocurre que fueron «abservidos» (lo sé, el chiste es terrible) por InforTelecom en noviembre de 2011, por lo que su desaparición no afecto a mi alojamiento, hasta que llegó el momento de la renovación, que ahora os cuento.
InforTelecom ****
 Actual proveedor, he renovado con ellos porque me han mantenido los más que increíbles precios de Abser Hosting, pero si no lo hubiesen hecho no hubiese renovado, he de decir que para un servidor compartido son caros, en concreto más caros que el más popular proveedor en España, Arsys, lo que hubiese sido un error ya que hay que decir que el servicio postventa y técnico de InforTelecom le da mil vueltas a todos los que he visto antes, de los que les estoy verdadera y sinceramente agradecido.
Actual proveedor, he renovado con ellos porque me han mantenido los más que increíbles precios de Abser Hosting, pero si no lo hubiesen hecho no hubiese renovado, he de decir que para un servidor compartido son caros, en concreto más caros que el más popular proveedor en España, Arsys, lo que hubiese sido un error ya que hay que decir que el servicio postventa y técnico de InforTelecom le da mil vueltas a todos los que he visto antes, de los que les estoy verdadera y sinceramente agradecido.
Por otro lado, he comprado un dominio sin alojamiento con ellos: pablodelcerro.es, para tener un pequeño bio, currículum y portfolio. ¿Por qué sin alojamiento? Porque me dejan asignarle una DNS y tener el alojamiento donde quiera, cosa que por ejemplo en Piensa Solutions me negaron hace unos años y que creo que Arsys también te niega, el alojamiento compartido con ellos o con nadie. Los dominios .es los tienen más baratos que Arsys. Pues el alojamiento de ese dominio le tengo con Freehostia.
Piensa Solutions **
Hace unos 5 años (hablo de algo bastante pasado) me regalaron un «.es». Para alojamiento debía elegir entre una lista limitada de proveedores, entre ellos los baratos Piensa Solutions. En servidor compartido, claro. Soy una persona que suele saber sacar partido a lo barato y que jamás ha pensado que cuanto más caro mejor, pero creo que me salieron baratos porque la web (un WordPress) cargaba lento, tenía caídas de vez en cuando sin previo aviso y una serie de cosas que han hecho que en estos últimos 5 años ni siquiera les tome como opción.
Freehostia ***
 Que no significa Hostia Gratis, sino Alojamiento Gratis, que no está nada mal. Por supuesto que no viven de los regalos y te ofrecerán más espacio, más bases de datos, registro de dominios, mejores condiciones, etc. Hay que decir que su plan «chocolate» lo firmas como un contrato anual que te sale por 0€, como si de cualquier proveedor se tratase, alejándose del concepto cutre que tenemos todos los alojamiento gratis. El FTP va lento y con un WordPress instalado va bien de sobra, no se cae y va ligero, aunque evidentemente para poner una bio, currículum etc.. web ligerita en php con algo de js y espero que vaya como las balas, como mínimo, el año que tengo «contratado» con ellos. De momento la mejor solución de alojamiento gratuito que he encontrado en años.
Que no significa Hostia Gratis, sino Alojamiento Gratis, que no está nada mal. Por supuesto que no viven de los regalos y te ofrecerán más espacio, más bases de datos, registro de dominios, mejores condiciones, etc. Hay que decir que su plan «chocolate» lo firmas como un contrato anual que te sale por 0€, como si de cualquier proveedor se tratase, alejándose del concepto cutre que tenemos todos los alojamiento gratis. El FTP va lento y con un WordPress instalado va bien de sobra, no se cae y va ligero, aunque evidentemente para poner una bio, currículum etc.. web ligerita en php con algo de js y espero que vaya como las balas, como mínimo, el año que tengo «contratado» con ellos. De momento la mejor solución de alojamiento gratuito que he encontrado en años.
Los planes de pago no tienen mala pinta y su portal de cliente es majo, sencillo y limpio, pero tendrás el alojamiento muuuuy lejos de casa.
Arsys ****
Poco diré, ya se habla mucho de ellos en la web. He comprado un alojamiento compartido sin MySQL con programación PHP en periodo de promoción que va de maravilla por una miseria, justo lo que necesitaba para un proyecto personal que ya iré contando. Además me han regalado un dominio «.es» de por vida. Ninguna queja para servidor compartido baratito y que no de problemas
Por otro lado, en el trabajo con los servidores dedicados no todo es gloria y el servicio postventa no es tan bueno como el de Infortelecom.
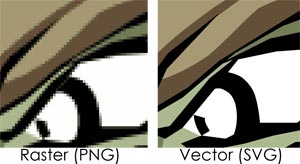
 A menudo habremos oído hablar en el mundo del diseño gráfico de imágenes vectoriales e imágenes rasterizadas, a menudo vinculadas a programas profesionales de diseño como Adobe Illustrator o Adobe Photoshop (aunque bien es cierto que ambos tienen la capacidad de tratar ambos tipos de imagen, son específicos para cada una) así como a formatos concretos de archivos.
A menudo habremos oído hablar en el mundo del diseño gráfico de imágenes vectoriales e imágenes rasterizadas, a menudo vinculadas a programas profesionales de diseño como Adobe Illustrator o Adobe Photoshop (aunque bien es cierto que ambos tienen la capacidad de tratar ambos tipos de imagen, son específicos para cada una) así como a formatos concretos de archivos. Las imágenes vectoriales están definidas por pura matemática, no por píxeles. Están compuestas por ecuaciones que definen una curva, una recta o una mezcla de ambas (no tenemos por qué ver los parámetros, podemos actuar desde un entorno gráfico visual) de las que podemos alterar su color, forma, etc…, por lo que si hacemos zoom en una imagen vectorial nunca pierde resolución, ideal para dibujos planos o logotipos.
Las imágenes vectoriales están definidas por pura matemática, no por píxeles. Están compuestas por ecuaciones que definen una curva, una recta o una mezcla de ambas (no tenemos por qué ver los parámetros, podemos actuar desde un entorno gráfico visual) de las que podemos alterar su color, forma, etc…, por lo que si hacemos zoom en una imagen vectorial nunca pierde resolución, ideal para dibujos planos o logotipos. Una imagen raster consiste básicamente en un mapa de bits, donde cada píxel (cuadradito que compone la matriz de la imagen) tiene un color definido, como pueden ser por ejemplo las fotorafías, que al ampliarlas podemos visualizar su «pixelado». Como hemos dicho, las mejores imágenes raster son las fotografías, las cuales podremos editar o añadir filtros y efectos con los programas correspondientes.
Una imagen raster consiste básicamente en un mapa de bits, donde cada píxel (cuadradito que compone la matriz de la imagen) tiene un color definido, como pueden ser por ejemplo las fotorafías, que al ampliarlas podemos visualizar su «pixelado». Como hemos dicho, las mejores imágenes raster son las fotografías, las cuales podremos editar o añadir filtros y efectos con los programas correspondientes. Ocurre que cuando eres diseñador y montas cosas para web, cada día más a menudo te encuentras con la obligación de adaptar lo que haces para dispositivos móviles, donde no te encuentras con mucho hueco para filigranas y algo llamado usabilidad se convierte en el centro de tu diseño, ahora llega la gran pregunta:
Ocurre que cuando eres diseñador y montas cosas para web, cada día más a menudo te encuentras con la obligación de adaptar lo que haces para dispositivos móviles, donde no te encuentras con mucho hueco para filigranas y algo llamado usabilidad se convierte en el centro de tu diseño, ahora llega la gran pregunta: No pienso que todo esté perdido en una espiral ilógica, ni tampoco soy de blackberry, simplemente creo que se tenían que haber quedado en el punto en que el teclado era físico y aparecía deslizando la pantalla del móvil, así teníamos una pantalla generosa (o todo lo generosa que un teléfono debería tener como máximo para que siga cabiendo en un bolsillo sin que pese más que la cartera) en un teléfono usable.
No pienso que todo esté perdido en una espiral ilógica, ni tampoco soy de blackberry, simplemente creo que se tenían que haber quedado en el punto en que el teclado era físico y aparecía deslizando la pantalla del móvil, así teníamos una pantalla generosa (o todo lo generosa que un teléfono debería tener como máximo para que siga cabiendo en un bolsillo sin que pese más que la cartera) en un teléfono usable.


 El blog ha estado caído durante unos días y posteriormente ha sido redirigido a otro blog montado sobre WordPress también llamado AvispaVerde pero sin mi plantilla y sin contenidos. Todo ha sido resultado de las pruebas de servidores compartidos que estoy realizando con diferentes proveedores y de los que os hablaré ahora un poco.
El blog ha estado caído durante unos días y posteriormente ha sido redirigido a otro blog montado sobre WordPress también llamado AvispaVerde pero sin mi plantilla y sin contenidos. Todo ha sido resultado de las pruebas de servidores compartidos que estoy realizando con diferentes proveedores y de los que os hablaré ahora un poco. Actual proveedor, he renovado con ellos porque me han mantenido los más que increíbles precios de Abser Hosting, pero si no lo hubiesen hecho no hubiese renovado, he de decir que para un servidor compartido son caros, en concreto más caros que el más popular proveedor en España, Arsys, lo que hubiese sido un error ya que hay que decir que el servicio postventa y técnico de InforTelecom le da mil vueltas a todos los que he visto antes, de los que les estoy verdadera y sinceramente agradecido.
Actual proveedor, he renovado con ellos porque me han mantenido los más que increíbles precios de Abser Hosting, pero si no lo hubiesen hecho no hubiese renovado, he de decir que para un servidor compartido son caros, en concreto más caros que el más popular proveedor en España, Arsys, lo que hubiese sido un error ya que hay que decir que el servicio postventa y técnico de InforTelecom le da mil vueltas a todos los que he visto antes, de los que les estoy verdadera y sinceramente agradecido. Que no significa Hostia Gratis, sino Alojamiento Gratis, que no está nada mal. Por supuesto que no viven de los regalos y te ofrecerán más espacio, más bases de datos, registro de dominios, mejores condiciones, etc. Hay que decir que su plan «chocolate» lo firmas como un contrato anual que te sale por 0€, como si de cualquier proveedor se tratase, alejándose del concepto cutre que tenemos todos los alojamiento gratis. El FTP va lento y con un WordPress instalado va bien de sobra, no se cae y va ligero, aunque evidentemente para poner una bio, currículum etc.. web ligerita en php con algo de js y espero que vaya como las balas, como mínimo, el año que tengo «contratado» con ellos. De momento la mejor solución de alojamiento gratuito que he encontrado en años.
Que no significa Hostia Gratis, sino Alojamiento Gratis, que no está nada mal. Por supuesto que no viven de los regalos y te ofrecerán más espacio, más bases de datos, registro de dominios, mejores condiciones, etc. Hay que decir que su plan «chocolate» lo firmas como un contrato anual que te sale por 0€, como si de cualquier proveedor se tratase, alejándose del concepto cutre que tenemos todos los alojamiento gratis. El FTP va lento y con un WordPress instalado va bien de sobra, no se cae y va ligero, aunque evidentemente para poner una bio, currículum etc.. web ligerita en php con algo de js y espero que vaya como las balas, como mínimo, el año que tengo «contratado» con ellos. De momento la mejor solución de alojamiento gratuito que he encontrado en años. La cruzada que tenemos los diseñadores y desarrolladores web contra Internet Explorer no viene de una manía irracional, sino que está basada en decenas de malas experiencias que después el usuario no ve, pero que también sufre.
La cruzada que tenemos los diseñadores y desarrolladores web contra Internet Explorer no viene de una manía irracional, sino que está basada en decenas de malas experiencias que después el usuario no ve, pero que también sufre.